Tailwind CSS

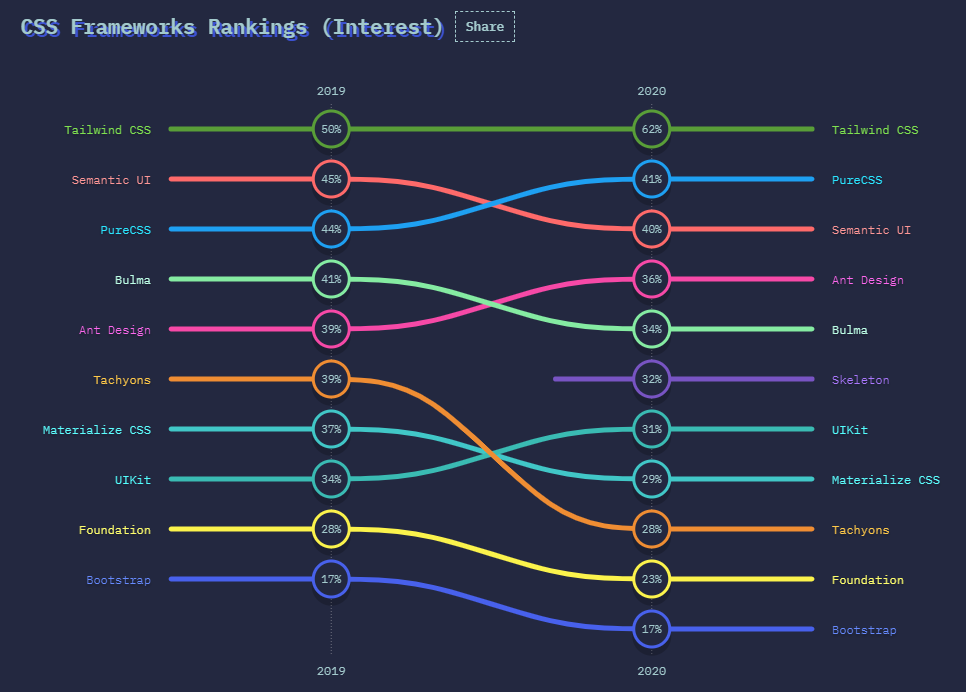
최근 CSS Framwork 조사 에서는 Tailwind CSS가 Bootstrap, PureCSS 등을 제치고 가장 많은 인기를 얻고 있다.
Tailwind 는 HTML 문서에 class 를 정의해서 사용하는 방법으로 디자인을 구성할 수 있는데, 커스터마이징이 자유로운 편이고, 직관적이어서 CSS를 직접 다루는 개발자들에게 좋은 호응을 얻고 있다.
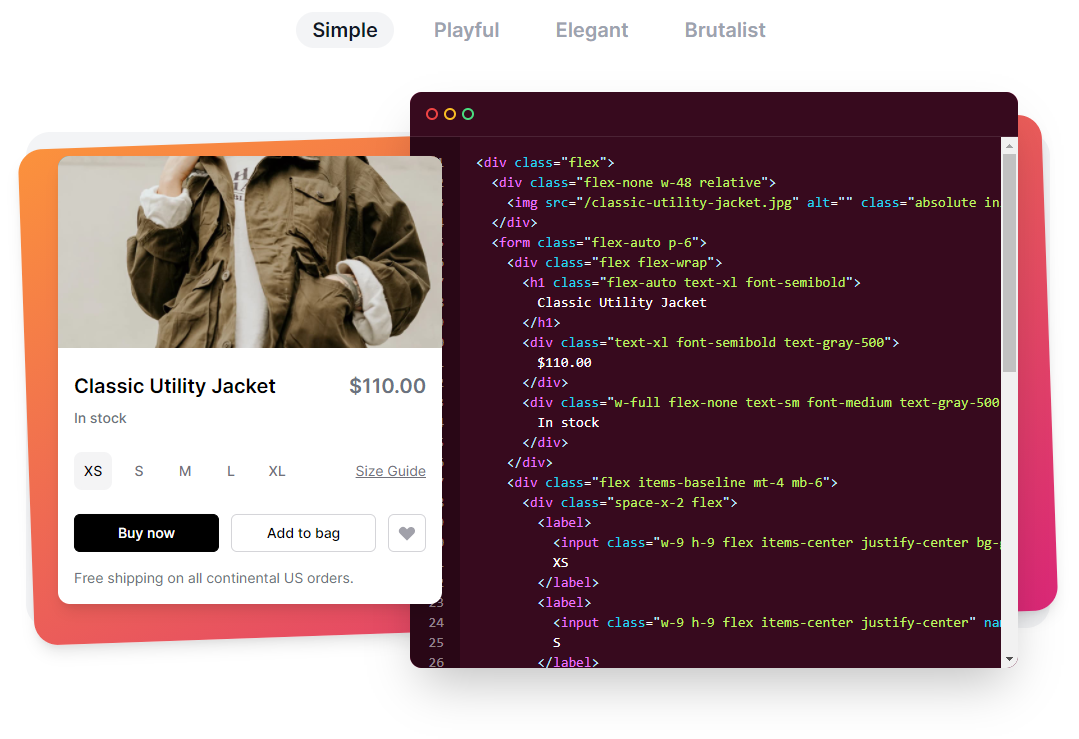
홈페이지 메인에서부터 아주 직관적인 사용법이 표현이 되어 있다.

Angular 11 에 Tailwind CSS 적용하기
Angular 프로젝트에 Tailwind CSS 를 사용할때 유의해야할 점은 TailwindCSS 의 기본 CSS 파일의 사이즈가 아주 크다는 것이다. 현재 버전을 확인해보니 4.63MB 정도 된다. Angular 는 컴포넌트별로 사용되는 class를 다르게 지정할 수 있으며, 실제 사용되는 클래스만 포함하여 사이즈를 줄여야 한다. 이에 TailwindCSS 에는 purgeCSS가 내장되어 있어서 사용하지 않는 CSS를 제거해준다. 👍👍👍
기존에는 Angular에 Tailwind를 구성하려면 추가적인 여러 설정이 필요했다(기존 구성 참고).
얼마전 Angular 팀에서 Angular 11.2 에 Tailwindcss 지원을 시작 (2021.2.11) 했다.
Angular-devkit 에 Tailwindcss 패키지 감지 기능을 추가하는 매커니즘을 제공한다.
1. npm install -D tailwindcss 또는 yarn add -D tailwindcss
2. Tailwind CSS 설정 파일 tailwind.config.js 루트에 추가
이보다 더 쉽게 Angular에 Tailwind를 추가할 수 있는 방법도 있다.
notiz.dev 에서 공개한 ngx-tailwind 를 사용하여 추가하는 방법인데 아래 명령만 수행하면 설정이 완료가 된다.
ngx-tailwind는 Angular 11.2 이하에서 설정도 지원하는 것으로 보인다.
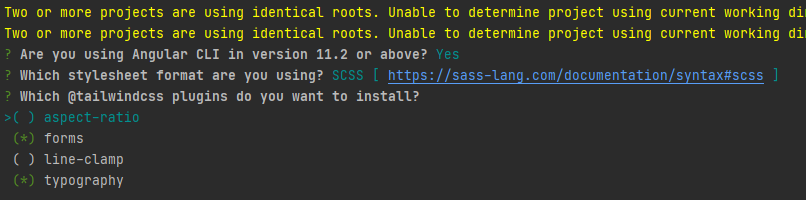
$ ng add ngx-tailwind
이 명령이 수행되면 아래와 같은 일들을 수행한다.
- 사용자 정의 webpack 구성 추가
- 프로젝트에 tailwind.conf.js 설정 파일 추가
- webpack 구성일때 webpack.config.js 파일 추가
- ngx-build-plus와 webpack.config.js 사용을 위한 angular.json 설정 구성
- styles.scss 파일에 Tailwind 사용을 위한 import 추가
Tailwind CSS 2.0의 Post CSS 의존성 이슈
이제 Angular 프로젝트를 빌드하면 끝난다.
하지만, 현재 버전에서는 아래와 같은 에러가 났다.
Error: ./src/styles.css
Module build failed (from ./node_modules/@angular-builders/custom-webpack/node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/@angular-builders/custom-webpack/node_modules/postcss-loader/dist/cjs.js):
TypeError: getProcessedPlugins is not a functionStackoverflow 를 참고해보면, PostCSS 7 호환성 때문에 문제가 생기는것인데, Tailwind CSS 는 2.0 부터 PostCSS 8에 의존하고 있으며, PostCSS 가 릴리즈된지 얼마 되지 않아 생태계에 많은 도구가 아직 업데이트 되지 않아 문제가 발생한다. 아래와 같이 설치된 Tailwind를 제거하고, 호환성 빌드를 사용하여 다시 설치해줘야 한다.
npm uninstall tailwindcss postcss autoprefixer
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
추후에 나머지 오픈소스에서도 PostCSS 8을 지원을 추가하게 되면 최신 태그를 사용하여 Tailwind 및 관련 종속성을 재 설치해주면 된다.
npm uninstall tailwindcss @tailwindcss/postcss7-compat
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
테스트
자, 이제 템플릿에 Tailwindcss 의 클래스를 사용한 HTML을 추가해서 잘 적용되었는지 확인하자.
<h1 class="my-8 text-center text-6xl font-bold">
<span class="text-green-600">TailwindCSS</span> and <span class="text-red-600">Angular</span> is awesome!
</h1>
Tailwind CSS 번들 사이즈 관리
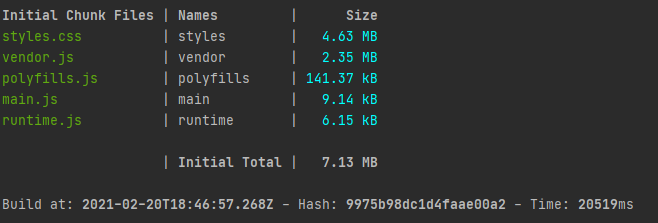
빌드를 수행해보면 아래와 같이 styles.css 사이즈가 4.63MB로 큰 것을 확인 할 수 있다. 위에 설명한 것 처럼 기본적으로는 Tailwinds CSS 의 모든 클래스가 빌드에 추가되기 때문이다.

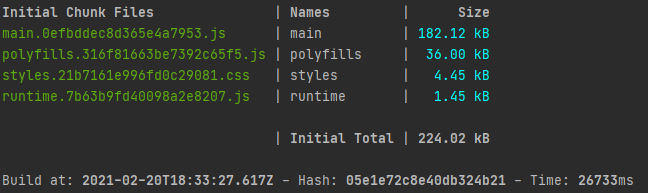
production 환경으로 빌드를 수행하게 되면 purgeCSS가 수행되어 사용된 클래스들만 번들에 추가가 된다.
$ NODE_ENV=production ng build --prod my-app위 빌드 명령어는 package.json 에 build:prod 로 자동으로 등록되어 있으니 이것을 실행해도 된다. 사이즈가 4.45kB로 대폭 줄어든 것을 확인 할 수 있을 것이다.

여기까지 Angular에서 Tailwind CSS 를 사용하는 법을 알아보았다.
소스 코드는 GitHub 에 추가해 두었다.
Reference
github.com/angular/angular-cli/pull/19935
feat(@angular-devkit/build-angular): detect and use tailwindcss in projects by clydin · Pull Request #19935 · angular/angular-
This feature adds detection of the tailwindcss package (https://tailwindcss.com) and provides a mechanism to automatically include support. To enable tailwindcss for a project, two actions must be ...
github.com
medium.com/tunaiku-tech/angular-11-tailwindcss-2-0-blazing-fast-cfa20ae3a5e9
Angular 11 + Tailwindcss 2.0 = Blazing Fast 🔥
With the recent major release of Tailwindcss v2.0 and Angular v11 back in November 2020, it is really tempting to try it out in a project…
medium.com
dev.to/angular/setup-tailwindcss-in-angular-the-easy-way-1i5l
Setup TailwindCSS in Angular the easy way
In this tutorial, I'm going to show you how to integrate TailwindCSS to your Angular project the EZ E...
dev.to
dev.to/ngconf/angular-tailwindcss-52en
Angular & TailwindCSS
Preston Lamb | ng-conf | Jan 2022 tldr; TailwindCSS is one the most popular CSS framework...
dev.to
'프론트기술 > Angular' 카테고리의 다른 글
| Spring Boot + Angular 프로젝트들 (0) | 2021.02.21 |
|---|---|
| check python checking for Python executable "python" in the PATH (0) | 2021.02.20 |
| Angular 11 디버깅 가이드 (0) | 2021.01.31 |



