프론트기술/Angular
Angular 15 (2022년 11월 17일)
RevFactory
2022. 11. 19. 14:59

Angular 15
- Angular 15 공식 발표 (Blog)- Angular 15 Github 15.0.0- Angular 15 Release Note- Angular 15 Upgrade Guide (Check List)- supported TypeScript version to v4.8- supported Node.js v14.20.x, v16.13.x, v18.10.x
Angular 15 새로운 주요 Features
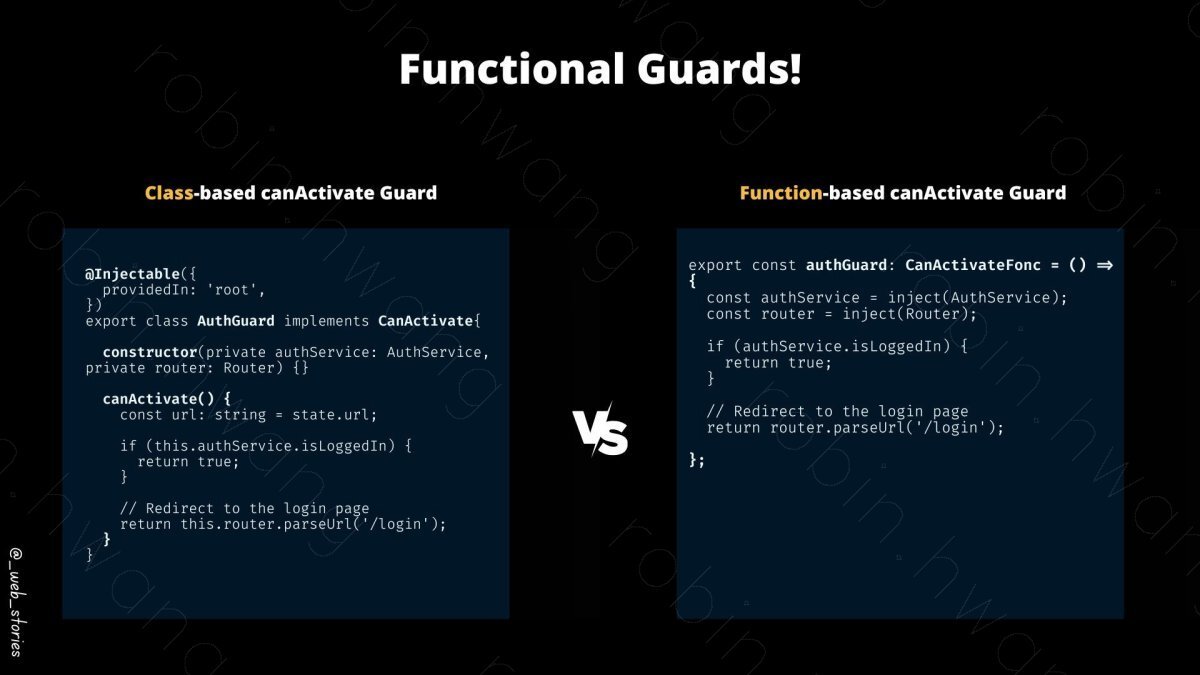
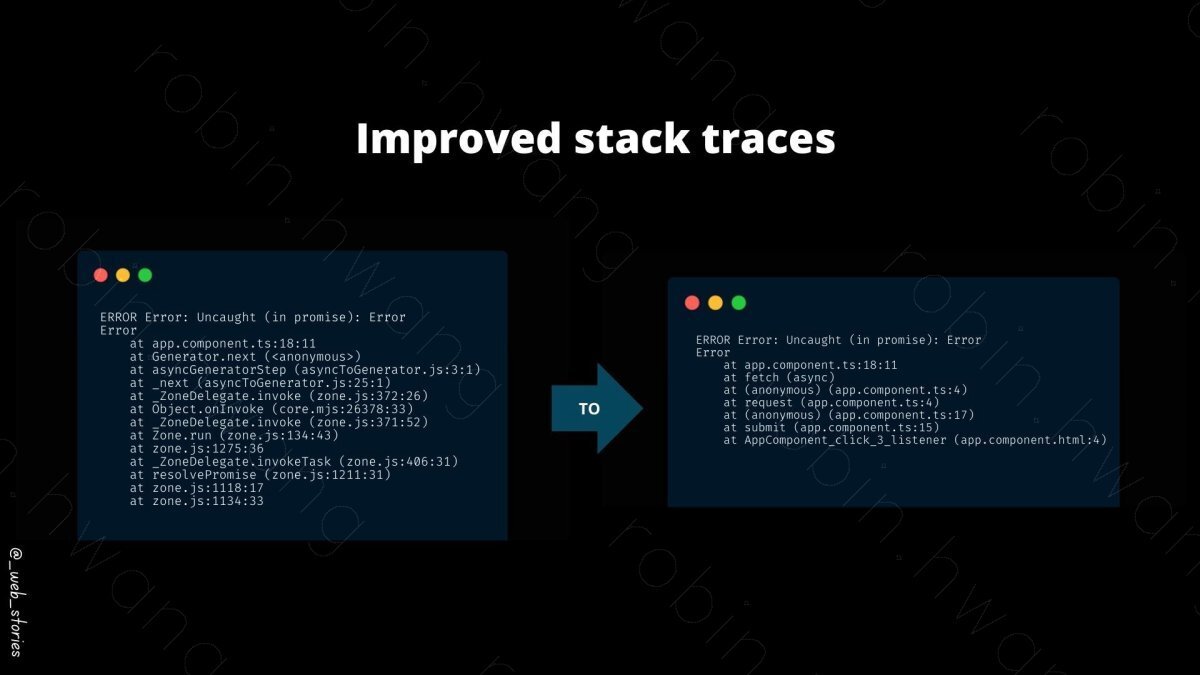
- Standalone API 가 Preview를 마치고 stable 되었습니다.- Router 설정 코드가 간결해졌습니다.- Directive Composition API를 사용가능합니다.- Image Directive 가 Stable 되었습니다.- Functional Router Guard가 추가되어 기존에 비 코드가 간결해졌습니다.- Stack 추적이 개선되어 오류를 파악하는데 더 도움이 됩니다.- Angular CLI 더욱 개선되었습니다.Breaking Change- KeyFrame 이름에 범위가 포함됩니다.- 유효하지 않은 생성자를 DI 로 사용 시 컴파일 오류- Angular 컴파일 옵션 enableIvy 제거- @angular/flex-layout 을 중단합니다.
Angular v15 Launch Event 🎉 | Live with the Angular Team
Router 개선
AS-IS
{
path: 'lazy',
loadComponent: () => import('./lazy-file').then(m => m.LazyComponent),
}TO-BE
{
path: 'lazy',
loadComponent: () => import('./lazy-file'),
}Directive Composition API
@Component({
selector: 'mat-menu',
hostDirectives: [HasColor, {
directive: CdkMenu,
inputs: ['cdkMenuDisabled: disabled'],
outputs: ['cdkMenuClosed: closed']
}]
})
class MatMenu {}


Reference