Angular 11 디버깅 가이드
Angular 의 로드맵을 보면 더 많은 신규 유저를 유입시키기 위한 노력들을 진행하고 있다. 가이드 문서를 전체적으로 개선하고, CLI 메세지등을 개선하고 업데이트를 쉽게 할 수 있도록 하며, 더 나은 오류메세지로 디버깅 환경을 개선하는 등의 플랜을 가지고 있다.
여기서는 Angular 11.1.0 부터 개선된 표준화된 오류 코드와 함께 Angular 의 디버깅 가이드 내용을 살펴보고자 한다.
Angular Error Message
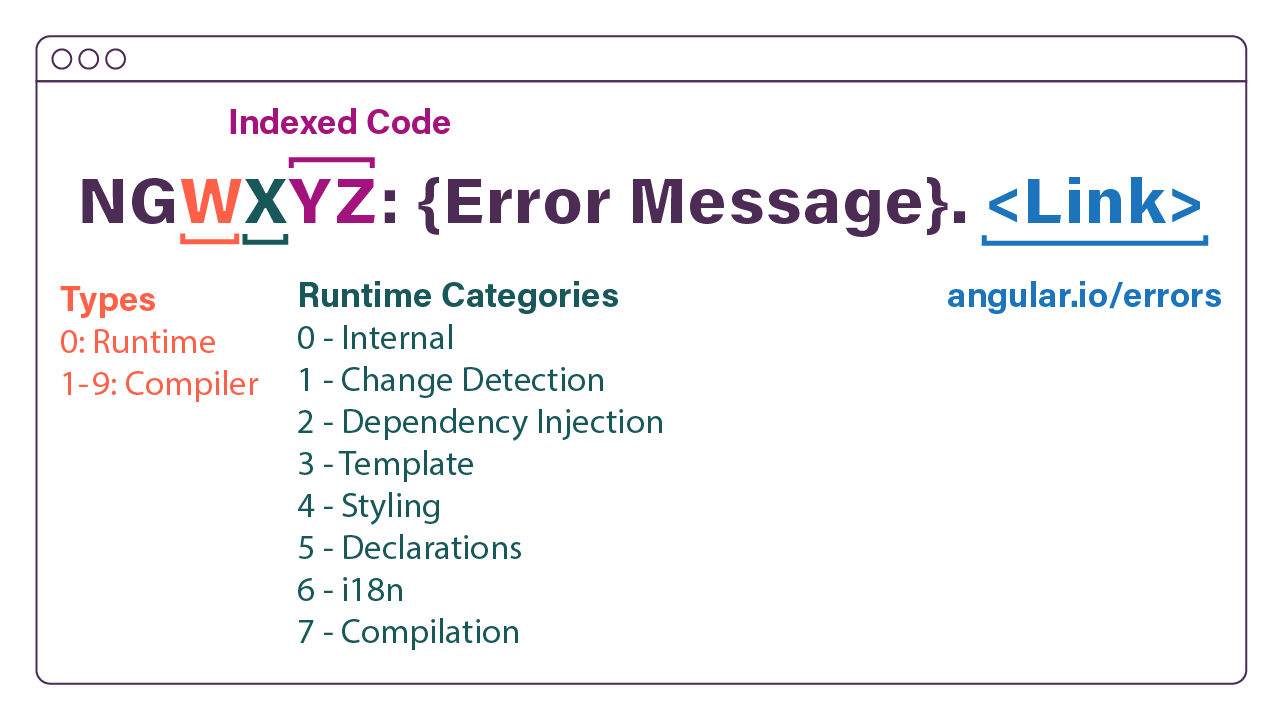
Angular 오류 메세지는 모두 NG 로 시작하며, 뒤에 표기되는 코드값에 따라 에러 유형을 판단하는데 도움을 준다. 이러한 코드는 다음과 같은 형식으로 식별할 수 있다.

에러코드가 0으로 시작하는 3자리 코드의 경우 런타임 에러를 의미하며 다음과 같은 카테고리로 구성된다.
100 : 변경 감지 관련 에러
200 : DI 관련 에러
300 : 템플릿 에러
400 : 스타일 관련 에러
500 : 선언 에러
600 : i18n 다국어 관련 에러
700 : Compilation 에러
그리고 에러코드가 1로 시작하는 4자리 코드의 경우 유효하지 않는 참조를 하고 있거나 템플릿 구문 분석 오류 등 컴파일 에러를 의미한다. 사전 정의된 컴파일 에러들은 Angular Code에서 참조해볼 수 있다.
일반적인 10가지 Error Message
몇가지 주요 에러 코드에 대해서 좀 더 알아보자.
NG0100 : Expression Changed After Checked
이 에러는 변경감지가 완료된 후 표현식 값이 변경되었을때 발생된다. 이 오류는 개발 모드에서만 발생한다. 개발 모드에서는 바인딩이 변경되었는지 확인하기 위해 각 변경 감지 실행 후 추가 검사를 수행한다. 이때 뷰가 변경되어 일관성 없는 상태로 남아 있는 경우 에러가 발생하게 되는데 Angular는 항상 뷰에 올바르게 데이터가 반영되도록 유지할 수 있도록 한다. 또한 비정상적인 UI 동작이나 무한 루프를 방지한다.
권장되는 해결방법은 생성자를 사용하거나 ngOnInit 초기값을 설정하거나 ngAfterContentInit 에서 값 바인딩을 사용하는 것이다.
NG0200 : Circular Dependencyin DI
순환 종속성은 서비스의 종속성이 직접 간접적으로 순환하여 존재하는 경우 발생한다. 상호 종속성 또는 다른 경로를 통한 상호 종속성이 있는 경우 이를 해결해야 한다. 일반적인 해결방법은 서로 의존하지 않도록 종속성을 제가하거나 리팩토링 해야 한다.
NG0201 : No Provider Found
서비스를 삽입하려고 하지만 해당 서비스 공급자를 찾을 수 없을때 발생하는 오류이다. 공급자는 응용 프로그램의 클래스 생성자에 삽입할 수 있는 값을 제공하는 맵핑 정보를 갖고 있다. 가장 일반적인 해결책은 @Injectable 의 provideIn 을 사용하여 공급자를 추가하는 방법이 있다.
NG0300 : Selector Collision
둘 이상의 구성요소가 동일한 요소 selector를 사용하는 경우에 발생한다. 모호성을 방지하기 위해 고유한 문자열을 사용해야 한다. 문제가 발생하는 selector를 찾아서 고유한 문자열로 대체하면 해결할 수 있다.
@Component({
selector: 'YOUR_STRING',
...
})
NG0301 : Export Not Found
템플릿에 명시된 export 이름이 가진 지시문을 찾을 수 없을때 발생하는 에러이다. 모든 종속성이 @NgModule에서 올바르게 선언되었는지 확인해야 한다.
import { FormsModule } from '@angular/forms';
@NgModule({
...
imports: [
FormsModule,
…
NG0302 : Pipe Not Found
템플릿에서 참조된 Pipe를 찾을 수 없을때 발생하는 에러이다. 로컬 커스텀 파이프의 이름이 제대로 표기되었는지, 파이프가 올바르게 NgModule 에 선언되었는지 확인해야 한다.
NG1001 : Argument Not Literal
Angular 컴파일러는 더 빠르게 메타데이터 추출을 하기 위해 @NgModule, @Pipe, @Component, @Directive, @Injectable 인자로 Literal 객체를 사용하며, 이 값이 올바르지 않을때 에러를 발생한다.
NG2003 : Missing Token
컴파일 시점에 생성자 매개변수에 대한 주입 토큰이 없는 경우 나는 에러이다. Injection Token은 종속성 주입 공급자에서 사용할 수 있는 토큰이다. @Injectable 메서드 또는 @Inject 데코레이터를 사용하여 @angular/core 주입중인 유형이 수정되었는지 확인해야 한다.
NG8001 : Invalid Element
Element가 HTML 바인딩 변수에 정의되지 않았거나 selector에 지정되지 않은 지시문이 없을때 나는 에러이다. 오류로 나타나는 Element 가 제대로 정의되어 있는지 확인해야 한다.
NG8002 : Invalid Attribute
존재하지 않는 속성에 바인딩 하려고 할때 런타임 시점에 발생한다. 일반적으로 오타이거나 잘못 사용하였을 가능성이 크므로 잘 확인해야 한다.
NG8003 : Missing Reference Target
NG0301에 해당하는 컴파일 에러로 export 된 이름의 지시문을 찾을 수 없을때 발생한다.
디버깅 테스트
테스트가 예상대로 작동하지 않는 경우 브라우저에서 검사하고 디버깅할 수 있다.
애플리케이션을 디버그하는 것과 동일한 방식으로 브라우저에서 디버그한다.
- Karma 브라우저 창을 표시한다. (테스트 설정을 참조)
- DEBUG 버튼을 클릭 한다. 새 브라우저 탭을 열고 테스트를 다시 실행한다.
- 브라우저의 "개발자 도구"를 연다. ( Ctrl-Shift-IWindows, Command-Option-ImacOS).
- "Source"섹션을 선택
- 1st.spec.ts테스트 파일을 연다 (Control / Command-P를 누른 다음 파일 이름 입력 시작).
- 테스트에서 중단 점을 설정한다.
- 브라우저를 새로 고치면 중단 점에서 중지된다.