프론트기술/Angular
Angular + Scully 로 JAM Stack 맛보기
RevFactory
2021. 1. 15. 05:19
Angular CLI 로 프로젝트 생성
$ ng new jamstack-example- 엄격한 유형검사 : y
- Angular routing 사용 : y
- Stylesheet Format : SCSS (CSS 도 상관없음)
콘솔에서 실행
$ cd jamstatck-example
jamstatck-example$ ng serve

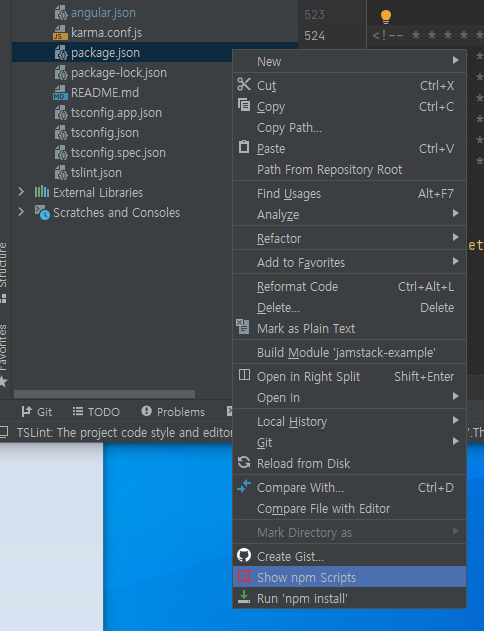
IntelliJ 에서 실행시


Material 모듈 추가
jamstack-example$ ng add @angular/material- Browser Animation : no
Scully 모듈 추가
jamstack-example$ ng add @scullyio/init
Navi 컴포넌트 추가
jamstack-example$ ng g @angular/material:nav main-navsrc/app/app-component.html 은 아래 내용만 남기고 삭제합니다.
<app-main-nav></app-main-nav>
Scully Blog 컴포넌트 추가
jamstack-example$ ng g @scullyio/init:blog
.md 파일 추가
/blog 폴더 하위에 .md 파일을 추가합니다.
.md 파일 상단에 메타데이터를 추가합니다.
---
title: Introduction to Scully
description: Introducing Angular's Static Site Generator
publish: false
---
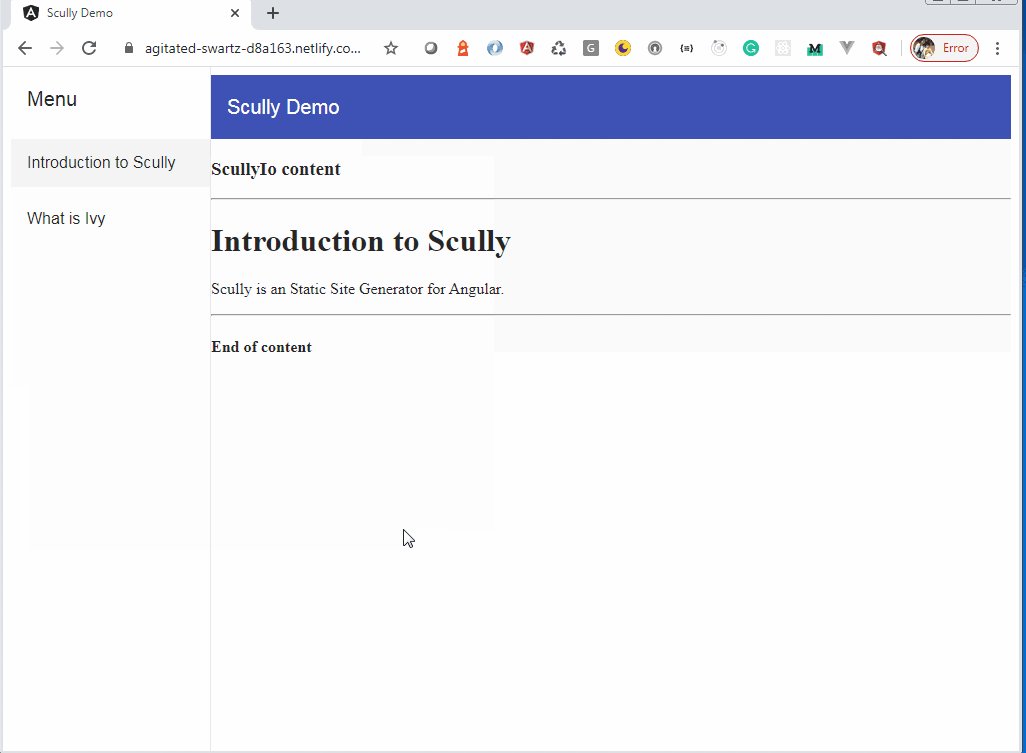
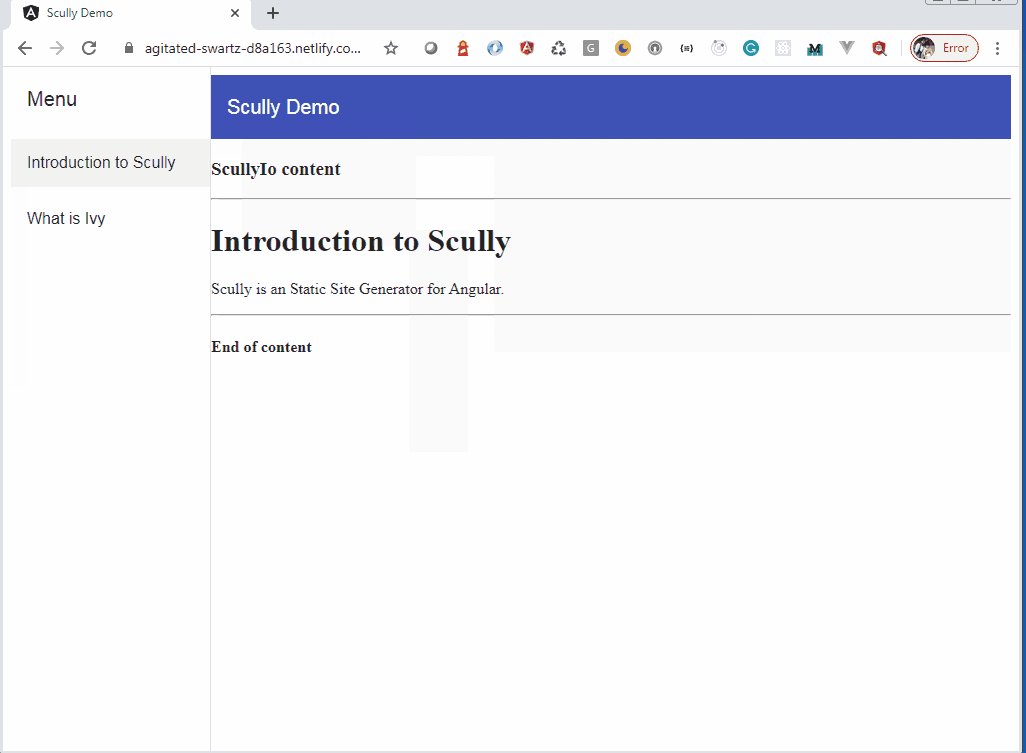
# Introduction to Scully
Scully is an Static Site Generator for Angular.
src/app/main-nav/main-nav.component.ts 의 생성자에 ScullyRoutesService 를 추가합니다
import { Component } from '@angular/core';
import { BreakpointObserver, Breakpoints } from '@angular/cdk/layout';
import { Observable } from 'rxjs';
import { map, shareReplay } from 'rxjs/operators';
import { ScullyRoutesService } from '@scullyio/ng-lib';
@Component({
selector: 'app-main-nav',
templateUrl: './main-nav.component.html',
styleUrls: ['./main-nav.component.scss']
})
export class MainNavComponent {
isHandset$: Observable<boolean> = this.breakpointObserver.observe(Breakpoints.Handset)
.pipe(
map(result => result.matches),
shareReplay()
);
constructor(
private breakpointObserver: BreakpointObserver,
public routerService: ScullyRoutesService
) {}
}
src/app/main-nav/main-nav.component.html 에 아래 와 같이 수정합니다.
<mat-sidenav-container class="sidenav-container">
<mat-sidenav #drawer class="sidenav" fixedInViewport
[attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'"
[mode]="(isHandset$ | async) ? 'over' : 'side'"
[opened]="(isHandset$ | async) === false">
<mat-toolbar>Menu</mat-toolbar>
<mat-nav-list *ngFor="let route of routerService.available$ | async ">
<a mat-list-item [routerLink]="route.route">{{route.title}}</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<mat-toolbar color="primary">
<button
type="button"
aria-label="Toggle sidenav"
mat-icon-button
(click)="drawer.toggle()"
*ngIf="isHandset$ | async">
<mat-icon aria-label="Side nav toggle icon">menu</mat-icon>
</button>
<span>jamstack-example</span>
</mat-toolbar>
<!-- Add Content Here -->
<router-outlet></router-outlet>
</mat-sidenav-content>
</mat-sidenav-container>
빌드
jamstack-example$ ng build --prodjamstack-example$ npm run scully
웹서버 실행
/dist/static 폴더로 이동하여 웹서버를 실행합니다.
jamstack-example/dist/static$ http-server

이 블로그 글은 아래 블로그를 참고하여 작성되었습니다.
indepth.dev/posts/1128/scully-the-first-static-site-generator-for-angular